AC Savings Plugin Calculator
Introduction
In brief: The AC Savings Plugin is a responsive calculator that creates date-based savings schedules and charts. It is rebrandable with your name. Supports 90 currencies, six date formats, and 15 languages. Now highly customizable via extensive configuration options.
This plugin is also supported in the WordPress.org plugin directory.
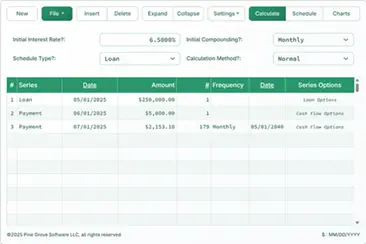
Below is just one example of how the AC Savings Plugin Calculator for WordPress might look (and work) when displayed in the content area of a website or blog. You can select from 4 predefined sizes or customize it as needed. Installation is simple.
Select your preferred currency symbol and date format:
$ : mm/dd/yyyy
To use your preferred currency and date format, click $ : mm/dd/yyyy in the bottom right corner of the calculator. More below
[fcsavingsplugin sc_size="medium" sc_custom_style="No" sc_add_link="Yes" sc_brand_name="Optionally Include Your Blog's Name" sc_hide_resize="No" sc_save_amt="1200.0" sc_n_months="240" sc_rate="5.5"]
Description
The AC Savings Calculator Plugin creates date-based savings schedules and charts.
It supports 90 currencies, six date formats, and 15 languages.
Choose from four predefined sizes or customize it via the configuration options. It is fully responsive with touch support.
Rebranding with your site's brand name is supported and encouraged.
The plugin can be used in three different ways:- in a post or page's content area via a shortcode;
- in a widget area; or
- in any template file.
See the Usage section under Installation for details.
Installation
Upload the fc-savings-calculator folder (with all its files) to the /wp-content/plugins/ directory or unzip the plugin's zip file into the /wp-content/plugins/ folder.
Activate the plugin through the Plugins → Installed Plugins menu in the WordPress admin dashboard.
Upgrading
If you have translated the plugin from English to another language, please back up your work before upgrading the plugin.
Usage
There are three mutually exclusive methods to deploy the calculator on an individual page (although you may use different methods on separate pages):
- Add the shortcode
[fcsavingsplugin]in the content area of your page or post and optionally configure the shortcode parameters. WordPress v5.8 introduced the block editor. To install this plugin as a widget in WordPress v5.8 or later, first install the widget shortcode block and then copy this plugin's shortcode into it. - Template Function: Add the following code to your template where you want the calculator to appear:
<?php show_fcsavings_plugin(); ?>
See the options below for additional customization. - If your theme supports widgets, add the plugin to a widget area through the Appearance → Widgets menu in WordPress.
Shortcode Parameters
The pipe symbol ("|") indicates a choice. For example:"tiny" | "small" | "medium" | "large"
means you must pick one:sc_size="medium"
Include the quotation marks around the size.
Space characters around the `=` symbol are not permitted.
Available parameters:
sc_size="tiny" | "small" | "medium" | "large"sc_custom_style="No" | "Yes"sc_add_link="No" | "Yes"sc_brand_name=""sc_hide_resize="No" | "Yes"sc_save_amt="950.0"sc_n_months="180"sc_rate="5.5"sc_currency(see: the file currency_and_date_conventions.txt)sc_date_mask(see: the file currency_and_date_conventions.txt)sc_theme_base_font_size="16px"sc_theme_primary_color="#28a745"sc_theme_primary_color_hover="#218838"sc_theme_primary_color_light="#30c853"sc_theme_primary_color_text="#fff"sc_theme_primary_color_text_inverse="#fff"sc_theme_background_muted="#f7f7f7"sc_theme_background_color_disabled="#efefef"sc_theme_background_calculator_color="#fff"sc_theme_background_modal_color="#fff"sc_theme_border_color="#dee2e6"sc_theme_text_color="#333333"sc_theme_tooltip_text_color="#fff"sc_theme_shadow_color="rgba(0, 0, 0, 0.1)"sc_theme_primary_font_family_stack=
"Roboto, 'Helvetica Neue', Helvetica, Arial, sans-serif"sc_theme_mono_font_family_stack=
"'Roboto Mono', 'Source Code Pro', ui-monospace, monospace"sc_calculator_min_width_tiny="120px"sc_calculator_max_width_tiny="180px"sc_calculator_min_width_small="160px"sc_calculator_max_width_small="300px"sc_calculator_min_width_medium="280px"sc_calculator_max_width_medium="340px"sc_calculator_min_width_large="280px"sc_calculator_max_width_large="440px"sc_hide_intl_conventions="No" | "Yes"
Examples:
- Full options with defaults:
[fcsavingsplugin sc_size=null sc_custom_style="No" sc_add_link="No" sc_brand_name="" sc_hide_resize="No" sc_save_amt'="950.0" sc_n_months'="180" sc_rate'="5.5" sc_currency=null sc_date_mask=null sc_theme_base_font_size="16px" sc_theme_primary_color="#28a745" sc_theme_primary_color_hover="#218838" sc_theme_primary_color_light="#30c853" sc_theme_primary_color_text="#fff" sc_theme_primary_color_text_inverse="#fff" sc_theme_background_muted="#f7f7f7" sc_theme_background_color_disabled="#efefef" sc_theme_background_calculator_color="#fff" sc_theme_background_modal_color="#fff" sc_theme_border_color="#dee2e6" sc_theme_text_color="#333333" sc_theme_tooltip_text_color="#fff" sc_theme_shadow_color="rgba(0, 0, 0, 0.1)" sc_theme_primary_font_family_stack="Roboto, 'Helvetica Neue', Helvetica, Arial, sans-serif" sc_theme_mono_font_family_stack="'Roboto Mono', 'Source Code Pro', ui-monospace, monospace" sc_calculator_min_width_tiny="150px" sc_calculator_max_width_tiny="250px" sc_calculator_min_width_small="200px" sc_calculator_max_width_small="300px" sc_calculator_min_width_medium="200px" sc_calculator_max_width_medium="400px" sc_calculator_min_width_large="200px" sc_calculator_max_width_large="440px" sc_hide_intl_conventions="no"] - Minimum configuration (accepts all defaults):
[fcsavingsplugin] - Minimal configuration:
[fcsavingsplugin sc_size="small" sc_custom_style="Yes" sc_hide_resize="Yes" sc_currency="83" sc_date_mask="2"] - Custom branding:
[fcsavingsplugin sc_custom_style="No" sc_add_link="Yes" sc_brand_name="Main Street Planners" sc_hide_resize="Yes" sc_save_amt'="950.0" sc_n_months'="180" sc_rate'="5.5"]
NOTE:When using the shortcode, include only the options you want to change.
Optional Array Parameterforshow_fcsavings_plugin()
The available options are the same as for the shortcodes, except that you must replace sc_ with op_, for example:
<?php show_fcsavings_plugin(array(
'op_size' => "medium",
'op_custom_style' => "No",
'op_add_link' => "Yes",
'op_brand_name' => "",
'op_hide_resize' => "No",
'op_save_amt' => "950.0",
'op_n_months' => "180",
'op_rate' => "5.5",
'op_current_age' => "28",
'op_retire_age' => "62",
'op_current_savings' => "16000.0",
'op_rate' => "5.5",
'op_goal_amt' => "1000000.0",
'op_theme_base_font_size' => "16px",
'op_theme_primary_color' => "#28a745",
'op_currency' => "999",
'op_date_mask' => "999")); ?>Notes:
- To add your brand to the calculator, set the
_add_linkoption to "Yes" (including quotation marks). This will add a subtle follow link to AccurateCalculators.com. - When branding is enabled, the brand name will appear before "Savings Calculator."
- If
custom_styleis set to "Yes", the plugin loads the filecss/accurate-calculators-custom.csslocated in the plugin'sDIST/CSSfolder. Modify only the CSS selectors that you need to change. - The plugin is built and tested on HTML5/CSS3 pages.
- Sizes:
- Minimum width: tiny: 150px, small: 200px, medium: 200px, large: 200px
- Maximum width: tiny: 250px, small: 300px, medium: 400px, large: 440px - The modals used for displaying the schedule, currency selection, and help are Bootstrap 5 modals. If your site uses an earlier version of Bootstrap, you may encounter issues. Please contact support if needed.
- Website developers can set a default currency sign and preferred date format by setting the
<op/sc>_currencyand<op/sc>_date_maskoptions to an integer value. For a list of supported integers (covering over 90 currency symbols and six date formats), refer to the file currency_and_date_conventions.txt in the plugin's root folder (example: India, Indian Rupee: ₹1,23,45,678.99 = 83).
Enhanced Internationalization
The plugin supports over 90 currency signs with appropriate number formatting and six date formats (e.g., mm/dd/yyyy, dd/mm/yyyy, yyyy.mm.dd). If neither the website developer nor the user makes a selection, the calculator will detect the browser's default currency and date options. For example, a website visitor from Japan accessing a site hosted in France may initially see a floating yen sign. The website developer can override this default behavior using shortcode or function options. If all else fails, the plugin defaults to using the $ symbol.
How the plugin determines the currency symbol and date format:
- If user selection is allowed and made, the plugin applies the user's choice.
- Otherwise, if the website developer has set a default currency (≠ 999), that selection is used.
- Otherwise, the plugin reads the browser's default currency and applies it.
- If none of the above apply, the plugin defaults to '$'.
Language Translations
The plugin supports 14 languages in addition to English. A translation template file (.POT) is included in the languages folder. Using a POT/PO file editor, website owners can translate this plugin into any language supported by WordPress.
Supported languages — try fully functional plugins in your language via the links below:
Try Plus versions of our calculator plugins in your language:
- Dansk (Danish)
- Deutsch (German)
- English (English)
- Español (Spanish)
- Français (French)
- Italiano (Italian)
- Lietuvių (Lithuanian)
- Magyar (Hungarian)
- Nederlandse (Dutch)
- Polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Românesc (Romanian)
- Suomalainen (Finnish)
- Svenska (Swedish)
The links above take you to fully functional calculators on this site—ready to be installed for free on your WordPress website.
Try Non-Plus versions of our calculator plugins in your language:
- Dansk (Danish)
- Deutsch (German)
- English (English)
- Español (Spanish)
- Français (French)
- Italiano (Italian)
- Lietuvių (Lithuanian)
- Magyar (Hungarian)
- Nederlandse (Dutch)
- Polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Românesc (Romanian)
- Suomalainen (Finnish)
- Svenska (Swedish)
The links above take you to fully functional calculators on this site—ready to be installed for free on your WordPress website.
Notes:
- (1) The plugin uses the site's "Site Language" setting to display the correct language. The language files in the languages folder can be renamed if necessary. For example, if you want the plugin to display in Portuguese for Brazil, rename the language files from
pt_PTtopt_BR.
Support
Support is available for all plugins. If you have a question or encounter an issue, please visit the plugin's support forum and indicate whether you are using the original plugin or the Plus version. Please also provide a link to the page where the issue occurs to help resolve the problem more quickly.
Screenshots
(See: hex colors for explanation about web colors.)




(only for when installing in a sidebar area).
Frequently Asked Questions
Can the AC Savings Plugin calculator be used on a commercial website?
Yes. Your use is appreciated.
Does your plugin include any embed advertising?
Absolutely not.
Is the plugin self-contained?
Yes. The entire plugin is installed on your server with no external dependencies.
Does the plugin include any backlinks?
No, not by default. However, if you brand the calculator with your brand or set the add_link option to "Yes," a discreet link to my site is added around the copyright in the lower left (this link only appears on mouseover).
Is the calculator plugin responsive?
Yes. It is designed for responsive use. I use it on a Bootstrap v5.x responsive site, and responsiveness has been greatly improved in version 2.
Does the calculator support touch devices?
Yes. The calculator is compatible with all device types. A previous issue with some Android devices has been resolved.
Changelog
v. 2.1
- Enhancement: Improved compatibility with page builders - specifically Elementor and Avada Builder (formerly Fusion Builder).
- Enhancement: Improved screen reader accessibility.
- Enhancement: A few CSS style tweaks.
v. 2.0
- Improved design responsiveness, particularly at smaller screen sizes.
- Added dozens of easily configurable display and style options. No programming required.
- Many technical changes (dropped jQuery, Featherlight, updated to Bootstrap 5).
- Improved the overall quality of all the language translations.
Supported and updated continuously since 2016. See: changelog.txt
What are the differences between the Plus version of your plugins and the "Non-Plus" version?
- The Plus versions allow the schedule to be printed.
- The Plus versions allow for an optional title page for the printed schedule. The title page gives the website the ability to include their brand and marketing information.
- The Plus version has improved numeric editing. Thousand separators are inserted as your user types which makes it easier to enter large numbers.
- The Plus version includes all PHP and CSS source code, but not the JavaScript source code.
- The Plus version sends to my site the domain name you install it on. I may link to your site to provide an example of the plugin's use. (The plugin collects no other information.)
- And, for now, the Plus version includes many more configuration and styling options.