Original Size
Include an Optional Title Page
Currency and Date Conventions
The calculator will remember your choice. You may also change it at any time.
Clicking "Save changes" will cause the calculator to reload. Your edits will be lost.

In brief: A versatile loan calculator with a printable date-based amortization schedule and charts. It is rebrandable and supports 90 currencies, six date formats, and 15 languages.
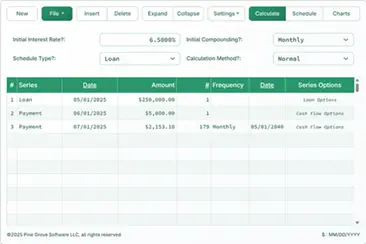
Below is just one example of how the AC Loan Calculator Plus plugin for WordPress might look (and work) when displayed in the content area of a website or blog. You can select from 4 predefined sizes or customize it as needed. Installation is simple.
To use your preferred currency and date format, click $ : mm/dd/yyyy in the bottom right corner of the calculator. More below
The AC Loan Calculator Plus Plugin is a versatile loan calculator that creates printable, date-based amortization schedules, and interactive charts.
It supports 90 currencies, six date formats, and 15 languages.
Choose from four predefined sizes or customize it via the configuration options. It is fully responsive with touch support.
Rebranding with your site's brand name is supported and encouraged.
The plugin can be used in three different ways:See the Usage section under Installation for details.
Upload the ac-loan-calculator-plus folder (with all its files) to the /wp-content/plugins/ directory or unzip the plugin's zip file into the /wp-content/plugins/ folder.
Activate the plugin through the Plugins → Installed Plugins menu in the WordPress admin dashboard.
Upgrading
If you have translated the plugin from English to another language, please back up your work before upgrading the plugin.
There are three mutually exclusive methods to deploy the calculator on an individual page (although you may use different methods on separate pages):
[aclncalcplus_sc] in the content area of your page or post and optionally configure the shortcode parameters. WordPress v5.8 introduced the block editor. To install this plugin as a widget in WordPress v5.8 or later, first install the widget shortcode block and then copy this plugin's shortcode into it.<?php ac_lncalcplus_show_gui(); ?>The pipe symbol ("|") indicates a choice. For example:"tiny" | "small" | "medium" | "large"
means you must pick one:sc_size="medium"
Include the quotation marks around the size.
Space characters around the `=` symbol are not permitted.
Available parameters:
sc_size="tiny" | "small" | "medium" | "large"sc_custom_style="No" | "Yes"sc_add_link="No" | "Yes"sc_brand_name=""sc_hide_resize="No" | "Yes"sc_loan_amt="32500.0"sc_n_months="48"sc_rate="5.5"sc_currency (see: the file currency_and_date_conventions.txt)sc_date_mask (see: the file currency_and_date_conventions.txt)sc_theme_base_font_size="16px"sc_theme_primary_color="#28a745"sc_theme_primary_color_hover="#218838"sc_theme_primary_color_light="#30c853"sc_theme_primary_color_text="#fff"sc_theme_primary_color_text_inverse="#fff"sc_theme_background_muted="#f7f7f7"sc_theme_background_color_disabled="#efefef"sc_theme_background_calculator_color="#fff"sc_theme_background_modal_color="#fff"sc_theme_border_color="#dee2e6"sc_theme_text_color="#333333"sc_theme_tooltip_text_color="#fff"sc_theme_shadow_color="rgba(0, 0, 0, 0.1)"sc_theme_primary_font_family_stack=sc_theme_mono_font_family_stack=sc_calculator_min_width_tiny="150px"sc_calculator_max_width_tiny="250px"sc_calculator_min_width_small="200px"sc_calculator_max_width_small="300px"sc_calculator_min_width_medium="200px"sc_calculator_max_width_medium="400px"sc_calculator_min_width_large="200px"sc_calculator_max_width_large="370px"sc_hide_intl_conventions= "No" | "Yes"sc_hide_payment_method= "No" | "Yes"Examples:
[aclncalcplus_sc sc_size=null sc_custom_style="No" sc_add_link="No" sc_brand_name="" sc_hide_resize="No" sc_loan_amt="32500.0" sc_n_months="48" sc_rate="5.5" sc_currency=null sc_date_mask=null sc_theme_base_font_size="16px" sc_theme_primary_color="#28a745" sc_theme_primary_color_hover="#218838" sc_theme_primary_color_light="#30c853" sc_theme_primary_color_text="#fff" sc_theme_primary_color_text_inverse="#fff" sc_theme_background_muted="#f7f7f7" sc_theme_background_color_disabled="#efefef" sc_theme_background_calculator_color="#fff" sc_theme_background_modal_color="#fff" sc_theme_border_color="#dee2e6" sc_theme_text_color="#333333" sc_theme_tooltip_text_color="#fff" sc_theme_shadow_color="rgba(0, 0, 0, 0.1)" sc_theme_primary_font_family_stack="Roboto, 'Helvetica Neue', Helvetica, Arial, sans-serif" sc_theme_mono_font_family_stack="'Roboto Mono', 'Source Code Pro', ui-monospace, monospace" sc_calculator_min_width_tiny="150px" sc_calculator_max_width_tiny="250px" sc_calculator_min_width_small="200px" sc_calculator_max_width_small="300px" sc_calculator_min_width_medium="200px" sc_calculator_max_width_medium="400px" sc_calculator_min_width_large="200px" sc_calculator_max_width_large="370px" sc_hide_intl_conventions="no" sc_hide_payment_method="no"][aclncalcplus_sc][aclncalcplus_sc sc_size="small" sc_custom_style="Yes" sc_hide_resize="Yes" sc_currency="83" sc_date_mask="2"][aclncalcplus_sc sc_custom_style="No" sc_add_link="Yes" sc_brand_name="Friendly Mortgage" sc_hide_resize="Yes" sc_loan_amt="30000" sc_n_months="60" sc_rate="5.5"]NOTE:When using the shortcode, include only the options you want to change.
ac_lncalcplus_show_gui()The available options are the same as for the shortcodes, except that you must replace sc_ with op_, for example:
<?php ac_lncalcplus_show_gui(array(
'op_size' => "medium",
'op_custom_style' => "No",
'op_add_link' => "Yes",
'op_brand_name' => "Best Bank's",
'op_hide_resize' => "No",
'op_loan_amt' => "32500.0",
'op_n_months' => "48",
'op_rate' => "5.5",
'op_currency' => "999",
'op_date_mask' => "999"
));? >Notes:
_add_link option to "Yes" (including quotation marks). This will add a subtle follow link to AccurateCalculators.com.custom_style is set to "Yes", the plugin loads the file css/accurate-calculators-custom.css located in the plugin's DIST/CSS folder. Modify only the CSS selectors that you need to change.<op/sc>_currency and <op/sc>_date_mask options to an integer value. For a list of supported integers (covering over 90 currency symbols and six date formats), refer to the file currency_and_date_conventions.txt in the plugin's root folder (example: India, Indian Rupee: ₹1,23,45,678.99 = 83).The plugin supports over 90 currency signs with appropriate number formatting and six date formats (e.g., mm/dd/yyyy, dd/mm/yyyy, yyyy.mm.dd). If neither the website developer nor the user makes a selection, the calculator will detect the browser's default currency and date options. For example, a website visitor from Japan accessing a site hosted in France may initially see a floating yen sign. The website developer can override this default behavior using shortcode or function options. If all else fails, the plugin defaults to using the $ symbol.
How the plugin determines the currency symbol and date format:
The plugin supports 14 languages in addition to English. A translation template file (.POT) is included in the languages folder. Using a POT/PO file editor, website owners can translate this plugin into any language supported by WordPress.
Supported languages — try fully functional plugins in your language via the links below:
The links above take you to fully functional calculators on this site—ready to be installed for free on your WordPress website.
The links above take you to fully functional calculators on this site—ready to be installed for free on your WordPress website.
Notes:
pt_PT to pt_BR.Support is available for all plugins. If you have a question or encounter an issue, please visit the plugin's support forum and indicate whether you are using the original plugin or the Plus version. Please also provide a link to the page where the issue occurs to help resolve the problem more quickly.
(See: hex colors for explanation about web colors.)





Figure 5 shows the calculator with "Payment Method", sizing option, and currency & date settings hidden:
Can the Loan Calculator Plus plugin be used on a commercial website?
Yes. Your use is appreciated.
Does your plugin include any embed advertising?
Absolutely not.
Is the plugin self-contained?
Yes. The entire plugin is installed on your server with no external dependencies.
Does the plugin include any backlinks?
No, not by default. However, if you brand the calculator with your brand or set the add_link option to "Yes," a discreet link to my site is added around the copyright in the lower left (this link only appears on mouseover).
Is the calculator plugin responsive?
Yes. It is designed for responsive use. I use it on a Bootstrap v5.x responsive site, and responsiveness has been greatly improved in version 2.
Does the calculator support touch devices?
Yes. The calculator is compatible with all device types. A previous issue with some Android devices has been resolved.
v. 2.1
v. 2.0.1
v. 2.0
Supported and updated continuously since 2016. See: changelog.txt
If you install any "Plus" plugin on a public facing website, you are required to provide a public citation. A citation does not need to be a link to this site (though it may be). It could be a published review on WordPress.org or other site, or a social media mention with link. If you are not sure, ask. An annual subscription could be introduced with a future update. It is expected to be $499. Whether a subscription fee is introduced depends largely on the compliance with the request for a citation.